最近想要讓自己更有生產力一些,想到了 WebStorm,這款 IDE 真的頗強大的
大家可以到官網看看。
由於最近都在寫 angular project,我就想要將 yeoman , generator-angular
和 WebStorm 做個結合,能讓我在 windows 上的 webstorm 直接 call angular
generator 的 command 來產生檔案,例如: angular:controller test
設定步驟如下:
- 開啟 WebStorm
- File -> Settings -> External Tools
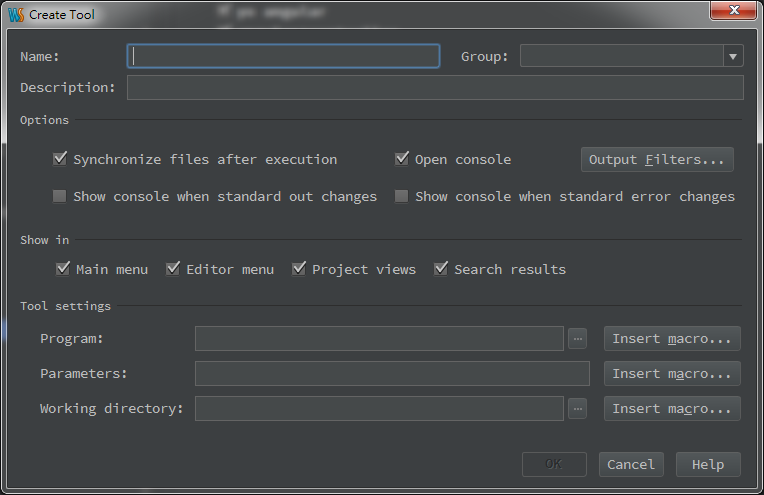
- 按下新增(+),會跳出 Create Tool 的視窗

- Name: angular:controller
- Group: yeoman-angular-generator
- Program: C:\Program Files\nodejs\node.exe
- Parameters: C:\Users\Zack\AppData\Roaming\npm\node_modules\yo\bin\yo angular:controller $Prompt$
- Working directory: $ProjectFileDir$
這樣就設定好了
然後再使用的時候可以到 Tools 選單那邊就會看到設定好的 Command line tools
文章標籤
全站熱搜


 留言列表
留言列表
